You are a small business owner. Over the past couple of years, you have been working on this amazing idea for a new company.
You created the businesss plan, carefully crafted your service packages, & made plans to incorporate your business.
After all of this planning, you knew you would need a website to tell the world about your company and why customers should do business with you. So you hired a web developer or web design company, and they created an amazing website for you.
You’ve now launched your company and your new website, but months into starting the company and making your website live, you are stuck with the question that plagues too many small business owners: How do I get people to my website, so they can see (and hopefully purchase) all these services I offer? In other words: How can I increase website traffic to my small business website.
If you’re struggling with this question, you’re like most of the small business owners I have worked with thus far in my web development career: You’re using your business website solely to sell your products or services.
Business owners who use their websites to “sell only” typically have websites with the following few pages:
- A home page
- An about page
- A services page
- A contact page
I recently wrote a blog post about how to succeed at social media, by shifting focus from trying to sell at every turn, to being more helpful.
The same concept applies here. One of the best ways to help drive more traffic to your website is to find a way to be helpful to your customers.
How Helping Can Help You Increase Website Traffic
It’s not always easy to find ways to help your customers using your website.
Fortunately for you, I have identified 5 surprising ways to increase website traffic and grow your business without selling.
These surprising uses for your website are all designed to help you grow your business online by showing you different ways you can be more helpful to your customers using your website.
Focusing on being more helpful to your customers offers these 3 main advantages:
Improve your SEO

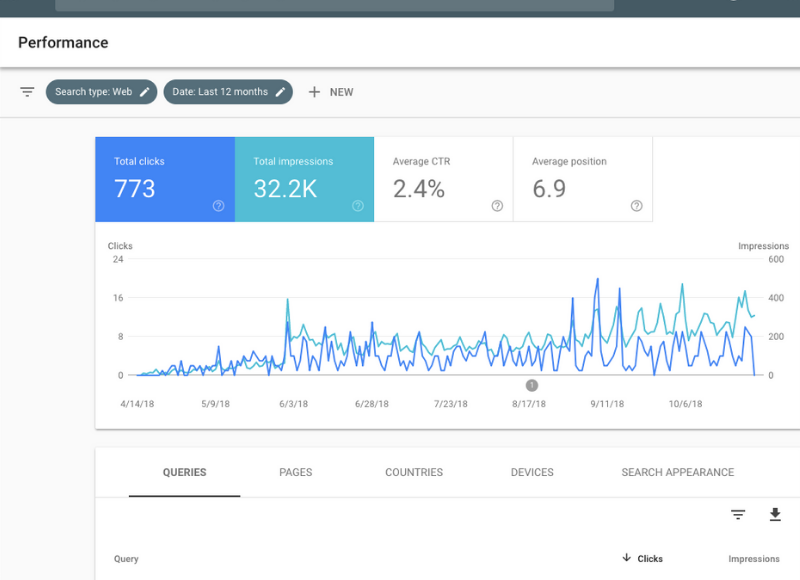
Organic traffic is one of the hardest traffic to get. Organic traffic is traffic you get to your website without having to pay for ads.
Finding ways to help your customers using your website will give your customers a reason to come back to your website over and over again.
Having more traffic to your website will enhance your SEO metrics. In short, SEO is how you get webpages on your website to rank higher in search engine pages such as Google, Yahoo, and Bing.
One of the metrics Google uses to rank webpages is engagement. Engagement refers to how long and how well users interact with webpages on your website.
Having customers come back to your website over and over again will increase your engagement metrics by telling Google and other search engines that user thouroughly enjoy whatever content you have on your website.
This will increase the chances that search engines ranks your content higher than that of your competition.
Improve User Experience
User experience is how people feel when they interact with your brand, your business or one of your products. How do these items make your customers feel? Happy? Sad? Frustrated?
A better user experience means happier customers. Happier customers means repeat customers.
Whether you’re a fitness trainer, yoga instructor, or dog groomer, having a booking system directly on your website can lead to a better user experience than forcing your customers to leave your site and rely on third party software.
In this case, the better user experience will make your customers happy/satisfied after interacting your website, which will increase the chances that they come back for more satisfying experiences.
Improve efficiency/workflow
Finding ways to be more helpful to your customers can also have the amazing unintended consequence of making your own life easier.
Take the previous example of having a booking system on your website. Doing that could help you not only create a better user experience for your customers, but also help you work more efficiently.
I have had clients who run classes/bootcamps rely on emails, text & phone calls to book their clients appointments.
This method is so time consuming, that it can lead you to spend too much time on unnecessary tasks such as the back and forth communication it takes to book an appointment.
Having a booking system on your website in this case is a win-win situation for both you and your customers.
5 Ways to Increase Website Traffic to your small business website
Share Your Expertise

Sharing your expertise online is one of the easiest (though time consuming) ways to grow your business online.
It falls into the better SEO benefit category, as more content will help increase the chances that you rank higher on search engine page, but it will also help increase the chances that you get more recurring traffic.
Who is it for?
Any type of business owner can choose to share their expertise one their own website.
However, sharing one’s expertise is would be more useful for business who who’s services tend to be more expensive, such as law firms, financial advisors, web design agencies.
How does sharing your experience help?
Most marketers believe that it takes a customer 7 times to interact with a brand/company before they take an action (make a purchase, join a newsletter, subscribe to a services).
Sharing your expertise is better suited for such business because it allows customers to freely interact with the company (content) over and over without making a huge commitment (making a purchase).
If your content is good enough, it can leave memorable mark in the mind of your customer, which increases the chances that they will remember your business, when they need the products/services you offer.
Furthermore, sharing your expertise online could help you gain more readers. These readers could turn into recurring traffic.
If your readers liked your content enough, you could start a newsletter, and leverage those emails to conduct email marketing campaigns for your business.
Start a loyalty/reward program
Who is it for?
This way of using a website especially comes to mind when thinking about small restaurant owners, fitness coaches etc.
Although a loyalty/reward program can also be considered “selling”, it offers additional benefits that a simple website doesn’t.
How can a loyalty/reward program help?
This is another way of generating recurring traffic to your small business website by enticing your customers to come back over and over again by to track, use and/or redeem their points.
If done right, a loyalty/reward program can also help you improve user experience. If your customers feel good about interacting with your loyal/program, their pleasant experience with your website could also entice them to come back to your website.
Save time & money by automating payments
Who is it for?
Though any business owner can benefit from automating payments, this way of using your website is more useful for business owners who sell low cost products/ services.
In the past I have worked with ect.
Too many coaches, trainers, instructors and other small business owners who teach classes, run bootcamps, some of these small business owners still rely on checks, venmo payments, paypal, ect.
This causes 3 main problems.
1. It’s hard and time consuming to keep track of payment platforms
Imagine you have to keep track of each one of these acounts. That would mean each time you have to do accounting, you have to pull each one of these accounts to find out who paid you and who didn’t.
You’d be looking at many different dashboard reports, which can significantly increase the time you have to spend doing accounting.
The more time you have to spend doing accounting, the less time you get to spend doing what you actually love: running your business.
2. It’s almost impossible to keep track of your customers.
In addition to the difficulty of tracking different payment applications, it’s also almost impossible to keep track of clients.
When a client misses a payment, you have to contact them, sometimes repeatedly so that they make the payment.
The clients/customers also might have difficulties finding where and how to pay, which can create a feeling of unprofessionalism. This could cause lower user experience at best, and a loss of potential repeat customers at worst.
Finally, all this tracking down of customers and the headache associated with potentially losing repeat customers, adds unnecessary (& time consuming) tasks to your workflow, and can make your business run less efficiently.
Turn Your Website into A Booking System

Who is it for?
This way of use your website to increase website traffic is best suited for any business owners who rely on appointments to conduct business or make a sale such as lawyers, financial advisors, fitness coaches etc.
Just as your website can help you easily automate your payment process, it can also help you easily schedule in bookings & appointments.
How can a booking system help?
There are many advantages to implementing a booking system on your own website.
1. Keeps your customers coming back
As many of the previous website uses, having a booking system on your website will help increase website traffic to your website by enticing them to come back each time they need to make an appointment.
2. Better user experience
Having users book appointments directly on your website can increase the user experience for your customers by eliminating the extra step of sending your customers to a third party website to confirm appointments.
It can also lead to better user experience by eliminating the back and forth of emails, text or phon calls, in case you didn’t have any booking system at all.
3. Possible Higher Conversion
Many studies have shown that business owners can increase conversion rates with less steps in the checkout process.
Having a booking system on your website eliminates an extra step (sending user to third party software) and can in turn increase conversions on your website.
Automate Your Hiring Process
Who is it for?
This way of using your website can be used by any business owners who needs to hire employees.
How does it help?
If you have ever had to hire employees, you know how hard the process can be. Between having to send, copy, scan, print, and save forms, the process can be extremely time-consuming.
You can streamline this process and help make your workflow more efficient by automating parts of this process using your website.
You could simply have a form on your website and ask potential hires for the information you need from them. You could also easily store that information in your servers so you could access it whenever you want.
Finally, having automating parts of your hiring process can help boost your trustworthiness by showing potential customers that not only are you hiring, but also that you have a streamlines process for doing so.
Being helpful to your customers is easier than you think
After reading about these 5 ways to increase website traffic, you might think to yourself: ‘Implementing these ways are probably expensive’ or ‘it has to be hard to implement them’.
No, and no. In many cases, implementing these tactics are cheaper and easier than you think.
I recently wrote an article about why I believe WordPress is the best website platform for small business owners.
With WordPress, anything is possible. Moreover, creating applications such as booking systems is easier than most business owners realize. In many instances in comes down to purchasing, installing, and setting up plugins with a few button clicks.
For example, in order to create a legally binding form potential hires can fill in on your website, you’d only need 3 FREE plugins, and setting it all up would just take a few clicks.
Final Words
There you have it, 5 surprising ways to increase website traffic by using your website for more than just selling.
I hope you enjoyed the article and that it was helpful in someway. If you have any question, comments, or feedback, feel free to let your voice be heard in the comment section below.