Before you decide to create a website for your business, you first MUST consider marketing. IN other words, you have to seriously consider how you will get people to your website
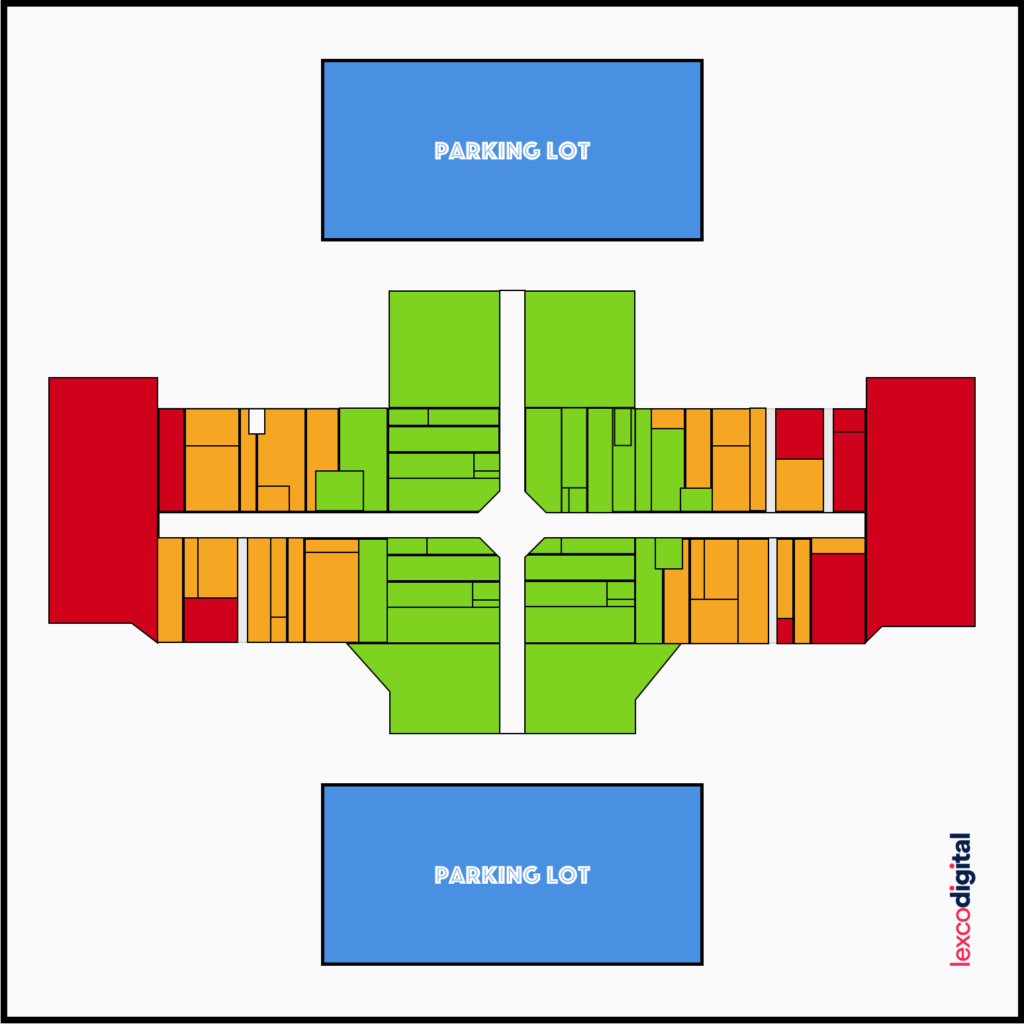
I recently wrote an article that answers the question “What is SEO”. In the article, I made an analogy that compared the internet to a shopping center/mall of information. In other words, the internet today is a place where people go to look for information they want and need.
In this shopping center (like many other shopping centers), there are areas that see more foot traffic than others. These areas are often close to mall entrances, near parking lots.
If you owned a store in one of these shopping centers, it would be in your best interest to try to have your store located in one of these high-traffic areas. Because this would give you access to more potential traffic every day than other stores in the shopping center.
Now say you happen to decide to open a store in that shopping center. But you don’t do anything to try to get your store in a high foot traffic area, you might struggle to get new customers.
Let’s also say that you spent hundreds of thousands of dollars just to build the store, without having a strategy for getting new customers, all the money you invested in building your store might be money wasted.
Unfortunately, this is a story I have seen far too often in my digital marketing career. Many small business owners spend lots of money on building websites without any strategy on how to get new customers to their websites.
This often ends up becoming a waste of time & money for these small business owners. They build this great digital marketing asset (their website), but the website is useless because there’s little to no traffic going to the website.
I decided to write this section in this article about how to create a website for your small business because I want you to avoid making the mistake that I have seen so many business owners as you make.
So, before you go on google and search for “how to create a website for my small business”, start searching instead for ways to get more traffic to your website. Because if you build a website before thinking about how to get new customers to it, you might end up with a marketing asset that is bringing little to no value to your business.
How to get traffic to your website
In today’s digital marketing world, there are two main ways you’re going to be able to get traffic to your website. I’m going to mention them here to give you a place to start in your search for how to get traffic to your website.
I’ll also mention it because your strategy for getting new customers to your website will dictate what kind of website you decide to create.
- Paid advertising
- On of the tools you can use in digital marketing to get new customers to your website is paid digital ads.
Paid digital ads are what they sound like. You pay social media platforms or search engines so they can display your ads on search engine results pages (SERP), websites, social media, and or social media networks.
Advantages of paid advertising
There are a few advantages of paid advertising.
- Paid advertising is fast.
Paid advertising is faster than organic advertising. With paid advertising, you can start getting customers to your website on day one.
- When done right, and for the right reason(s), paid advertising can be an effective digital marketing tool.
Disadvantages of paid advertising
Though paid digital ads can be a great tool in certain situations, it has major drawbacks.
- Digital ads convert less than organic marketing.
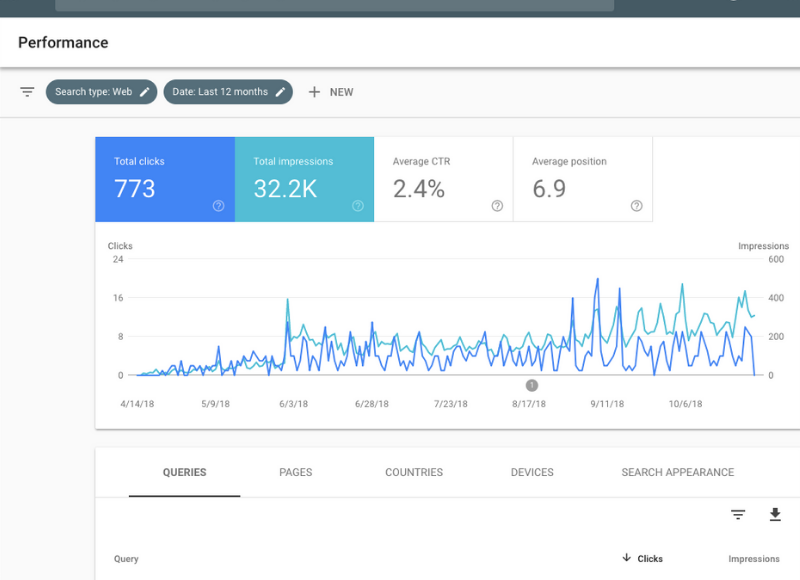
- For example on a SERP like this, customers are much more likey to click on organic search results than they do on paid search. (numbers)
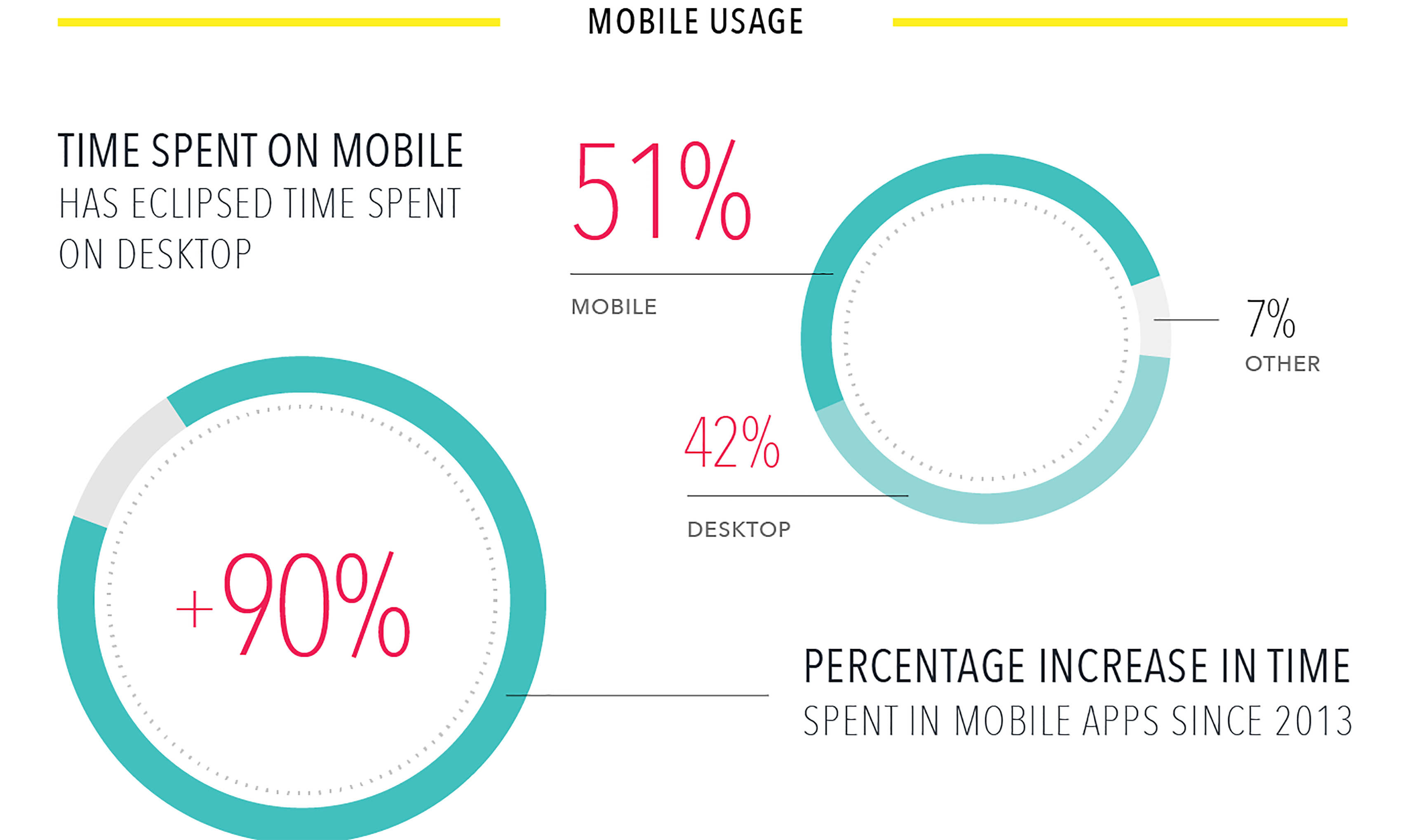
- Customers are much more like to buy from brands they know (social media)
The benefits of Organic marketing
By the end of this section, it will become clear to you which marketing strategy is my favorite (this one). This is because I believe organic digital marketing is a much better strategy for the long-term viability of any good company.
- Organic marketing is more authentic. Paid ads can be impersonal. More over,
- Organic marketing is more effective.
- Organic marketing is more sustainable.
In the article I wrote about SEO, I noted that SEO was everything you do to put your store in a high traffic area of a shopping mall. The work you do at the beginning to get your store in those high-traffic areas might be a lot more than creating paid ads.
But it is not only more efficient, but it is also a more sustainable way to grow your business. Think about it, if you don’t do this work to get your store in a high foot traffic area of the shopping mall, you’ll have to consistently think about how to get your customers to walk back to where your store is.
However, if you do the work at the start to put your store in a high foot traffic area, you’ll have to do less work in the long term to get your customers to your store. The high visibility of your store will mean that you’ll have an endless source of potential customers to your store.
Type of websites?
As I mentioned above, the strategy you decide to implement to get customers to your website will determine what kind of website you decide to build.
If you opt for paid advertising, you’ll need one or multiple landing pages.
Landing pages are web pages that are meant to advertise a specific product or service. With a landing page, you won’t need to have a website with many pages (About, Contact, Services etc). All you’ll need is one webpage with a clear description of what your product or service is, and how they can purchase or subscribe to it.
You’ll also need to know how to run ads or hire someone that can help you do it.
If you go instead with an organic strategy, you’ll have to develop a comprehensive strategy to get customers to your website.
In this case, you’ll have to dedicate some time for content creation, or you’ll have to pay someone to do it for you. When it comes to SEO, content is king. You cannot rank without sufficient content.
How to create a website for your business
Now that you know what to do before you decide to create your website, let’s talk about how to create a website for your small business.
There are a few things you’ll need in order to create a website for your small business. I’ll go step by step and explain each of the steps and why each of them matters.
Get A Domain Name
Whether you choose to drive people to your website using ads or organic marketing, you’ll need a domain name.
A domain name is simply the address of your website. In other words, what server in the world is your website located on? A domain name typically looks something like this: domainname.com.
Why a Domain name matters?
Your domain name matters because it plays an important role in SEO.
Consider the following scenario.
You’re a restaurant owner, and you’re getting ready to open a new vegan restaurant in your city of Los Angeles.
Your grandfather’s name is John Smith, and in his honor, you’re planning on naming the restaurant after him: “Smith’s Place”.
After you take care of all the legal paperwork it’s time to choose a domain name for the new website you will be creating for your restaurant. You’re torn between smithsplace.com, smithsveganrestaurant.com & smithsveganplace.com.
Which one of these domain names would be the most beneficial from a digital marketing perspective?
If you chose smithsveganrestaurant.com, you’ve chosen correctly.
As a vegan restaurant owner, your target audience will be users/customers searching for “vegan restaurants”.
Nothing will inform search engines like Google, that your website has to do with vegan restaurants, more than have the words “vegan” & “restaurant” in your domain name.
If you go with a domain name like smithsplace.com, you’re going to increase your chances of ranking high for the search term: “Smith’s Place”. But what is smith place? Google doesn’t know. Neither do your users. They are unlikely to search for your restaurant using those terms.
So, you might be missing out on many customers searching for “vegan restaurants”.
It’s tempting to want to come up with unique names to try and differentiate yourself from the competition. However, unless you have a huge budget and can afford to do some market and competitive research to determine what kind of a name you might use to differentiate yourself from your competition, it’s better to make it clear online what your business is about.
Choose your hosting provider
Simply put, website hosting is a rental service similar to renting apartments. In the case of website hosting, however, the hosting providers rent space/storage on specialized computers called servers to businesses who need the storage space.
While choosing your website hosting platform, you probably will have to choose your website building platform as well. This is because many of the website builder platforms out there (like Wix, and Squarespace) come with website hosting built-in. So, if you choose a website-building platform like Wix or Squarespace, you won’t have to give website hosting another thought.
I recently wrote an article about why I believe WordPress is the best website platform for small business owners.
If you go with WordPress you will have to be selective when choosing your website hosting provider.
As with many things in life, with website hosting, you get what you pay for. Companies like Bluehost, or GoDaddy provide hosting services along with domain registration services.
However, their web hosting services are not built for WordPress. They are generic web hosting services.
Companies like WPEngine or Kinsta are specifically built to handle WordPress websites. Full disclaimer: I personally use WPEngine for all the websites I manage.
Do it yourself or Hire a professional
Once you have your domain and website hosting service it’s time to create a website for your small business.
For this step, you’ll have two options:
- Do it yourself or
- Hire a professional
Do it yourself
At the dawn of the internet, creating a website by yourself might have been impossible for the average person. You had to know how to code.
Today, with the advent of website building companies like Wix, and Squarespace, creating a website alone is as easy as dragging and dropping elements onto a screen.
No matter what website platform you choose, if you decide to create the website yourself, the process will be relatively the same:
- Choose a theme/template
- Customize the theme/template
- Create the pages for your website
Platforms like Wix, Squarespace, and Weebly are much easier to use than WordPress. However, that ease of use comes at a price: They are harder to scale.
That’s why I recommend business owners with plans to grow and scale their business to choose WordPress. Furthermore, plugins like Divi and Elementor can give WordPress features comparable to easier platforms like Wix, Squarespace, and Weebly.
Pros of doing it yourself
One of the main benefits of doing a website yourself is that you’ll save money from not having to hire a web designer/developer.
Cons of doing it yourself
There are a few disadvantages of creating a website yourself
- Time consuming.
- One of the biggest disadvantages of creating a website yourself is the time it takes to create it. You’ll have to spend time not only creating the website, but also learning the platform.
- Bad/inconsistent design
- If you’re not an expert designer, or don’t have a good feel for design, the design you create for your website might not be adequate. User interface is an important part of creating a website. Bad user interface can have many bad effects including:
- High bounce rate
- Lower rankings on search engines
- Low conversion rate
- If you’re not an expert designer, or don’t have a good feel for design, the design you create for your website might not be adequate. User interface is an important part of creating a website. Bad user interface can have many bad effects including:
Because of the two disadvantages listed above, my recommendation is if you can afford to hire a professional, do it. It’ll be worth your while if you find the right designer/developer for the job.
Hire a professional
If you choose to hire a professional, there are few things you will need to know.
First, it’s important that you understand the difference between a web designer and a web developer. Knowing the difference between those two will help you save time and money. For your convenience, I have written an article on the subject that you can read here.
Second, it’s important that you understand web design pricing. Here is the most comprehensive article I have ever read about web design pricing.
This article will give you a great starting point when you think about a budget for your website.
Finally, you’ll need some resources on where you can find good developers/designers.
Personally, I have successfully used UpWork on many occasions to hire designers. Though I like UpWork, a company that is built specifically for customers who use WordPress is Codeable, which I have also used successfully.
Other companies where you can find freelancers of all types are Thumbtack, and Fiverr.
Final Words
So, there you have it: How to create a website for your business, including the most important thing to consider before you start creating your website: marketing.
I hope you enjoyed the article. If you did, have any questions or feedback, please feel free to leave a comment below.