If you’re a business owner or solopreneur, you probably already know how important SEO can be to your business.
SEO can help your customers find you online, which can help your business get more leads, grow your customer base and increase revenue.
Over 81% of customers conduct searches online before making a purchase. So, businesses that are offlline, risk missing out on a majority of potential customers.
However, SEO can be expensive. Rankpay.com estimates that the average spending for SEO, is between $750-$1500/month!
So, before taking the leap, and hiring an expensive SEO, check these four (cheaper) items off your to-do list.
1. Improve the look of your website
Why it matters
Humans are irrational shoppers. 85% of customers report buying a product simply based on colors.
This means that within a few seconds of landing on your site, a customer will instinctively know whether they’ll purchase a product from you or not.
Looks and SEO
The way your website looks not only affects your customers’ purchase decision, it also affects how Google ranks your website.
Part of the Google search algorythm is engagement metrics. The way it works is simple.
Say a customer lands on your website searching for a specific product or service.
If this customer leaves your website within seconds of landing on it, it tells Google that the customer was not satisfied with the information they found on your website.
In the future, Google will be less likely to serve the content of your website to customers who are searching for similar product/service. This could negatively impact your search rankings.
How to fix it
A good looking website doesn’t mean a fancy looking website.
In digital marketing terms, good looking simply means easy to use. In other words, you want to build a website where customers can easily perform the actions they need to perform (search, read, buy etc), without friction.
Below are some examples of easy fixes to make your site look instantly better.
Use a grid
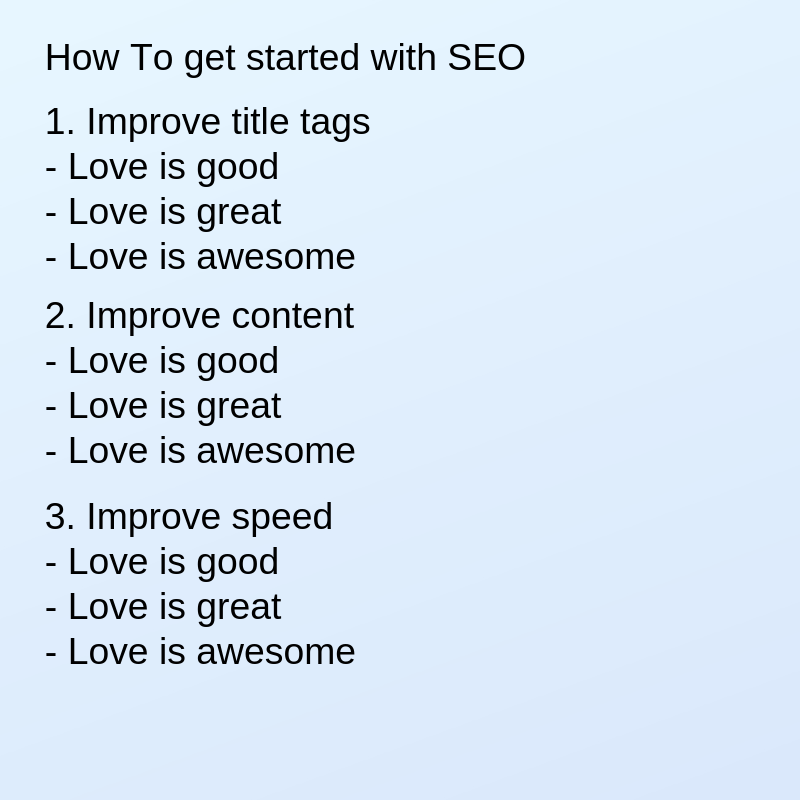
Say a customer is searching for “How to get started with SEO”, they land on a website and they see this:

The customer will more than likely leave the website within seconds. The information is hard to read, and it’s hard to make up what the information is about.
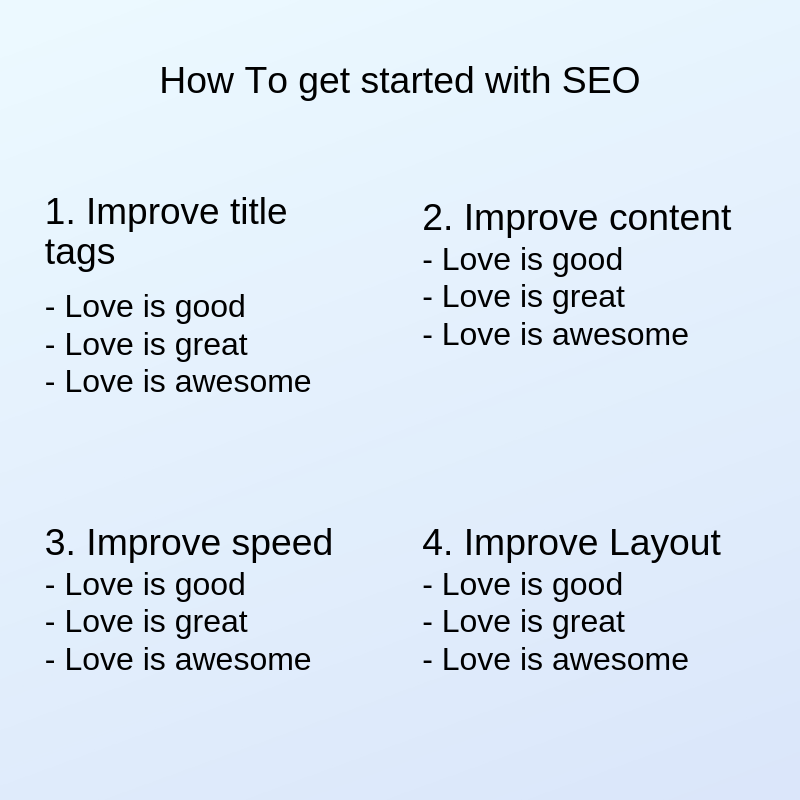
The image below shows the same information but sectioned into four boxes.

This makes the information easier to digest at first sight and gives the reader an opportunity to visually distinguish four important main arguments.
Choose your fonts wisely
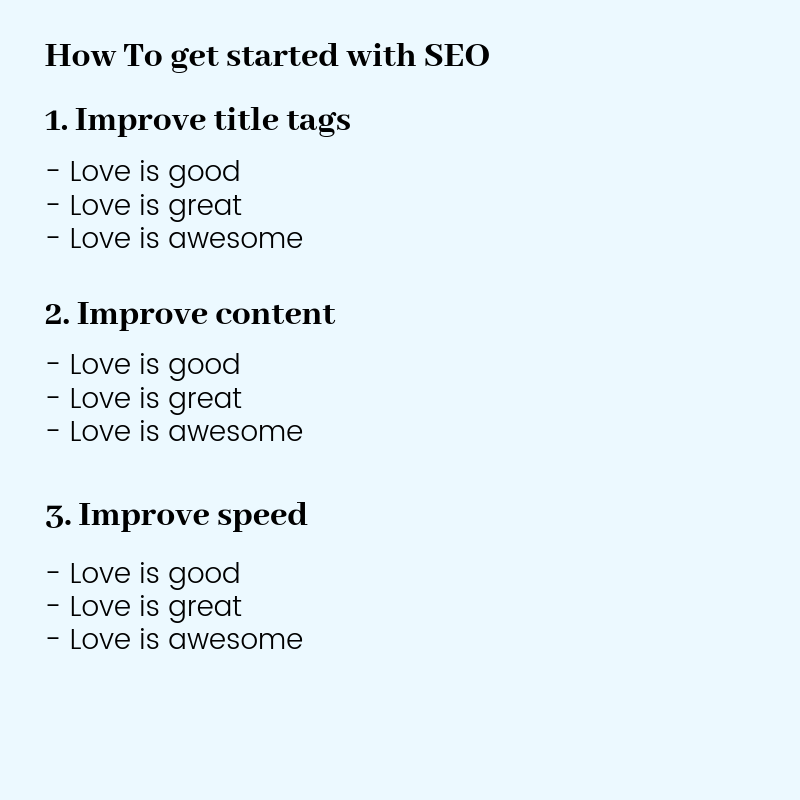
The image below contains the same information as the previous images. The only difference is that I changed the header font.

Font selection is one of the easiest ways to improve a design.
Fonts have the ability to envoke emotions in customers.
Better font selection can make customers feel good about a design. If customers feel good as they are interacting with your content, they will stick around and explore.
This will increase the chances that customers buy from you, positively impact your engagement metrics and in turn your search rankings.
Pay attention to the hierarchy
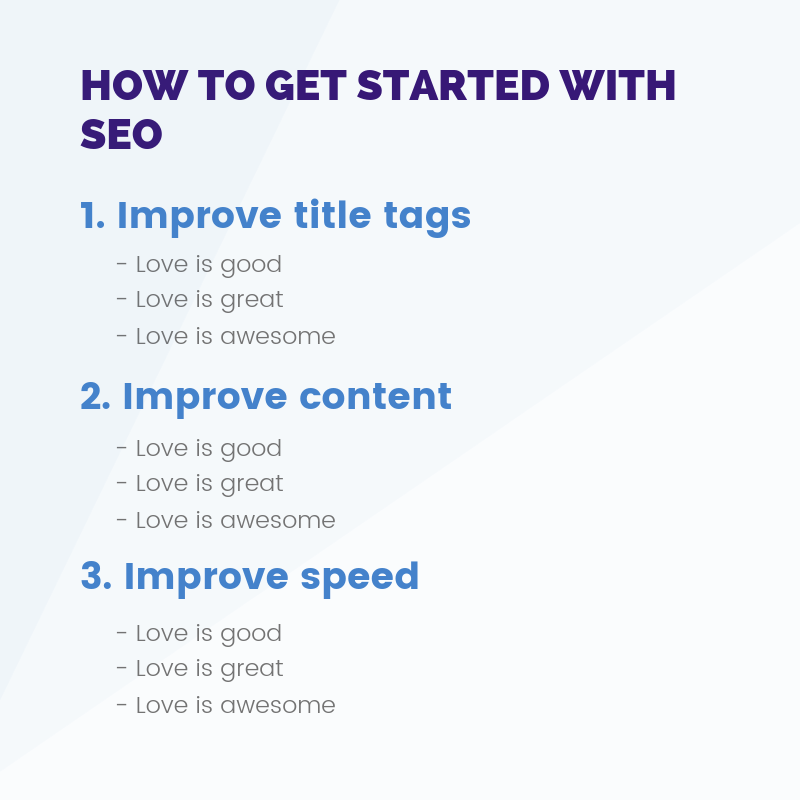
Finally, take a look at the picture below. Again, it contains the same information as the pictures above.

The difference here is that we made some of the texts dark (to stand out more) and some of the text smaller. I also changed the text sizes and colors.
Now, at first glance, you can see what the most important information is. It makes it easier for customers to parse the information.
The customer can now decide which information they would like to read, and which they would like to ignore.
2. Improve your website’s loading speed
Why it matters
Customers hate slow loading websites. So does google.
Speed matters because of the first topic I discussed: engagement metrics.
As I mentioned earlier, Google puts a lot of stock into the user’s satisfaction with search results.
If a customer clicks on a link for a website they would like to visit, and the website takes more than 6 secs to load, most customers will click on the back/previous button and search for products or services elsewhere.
Though site speed is not a direct ranking factor, it indirectly affects your rankings in a negative way.
How to fix it
Fixing site speed is complex and depends on what platform powers your website.
If you are using a website builder such as Wix, or Squarespace, customization is somewhat limited.
Last time I checked, neither one of those platforms allow customers to have access to the source code.
With a CMS (Content Management System) like WordPress, you can go in the source code and make changes as necessary.
Before making any changes, you will need to find out where you currently stand.
There is an array of available tools online to help you determine what the loading speed of your website is.
Below are three of the tools that I use to ensure the websites we manage are always optimized for speed.
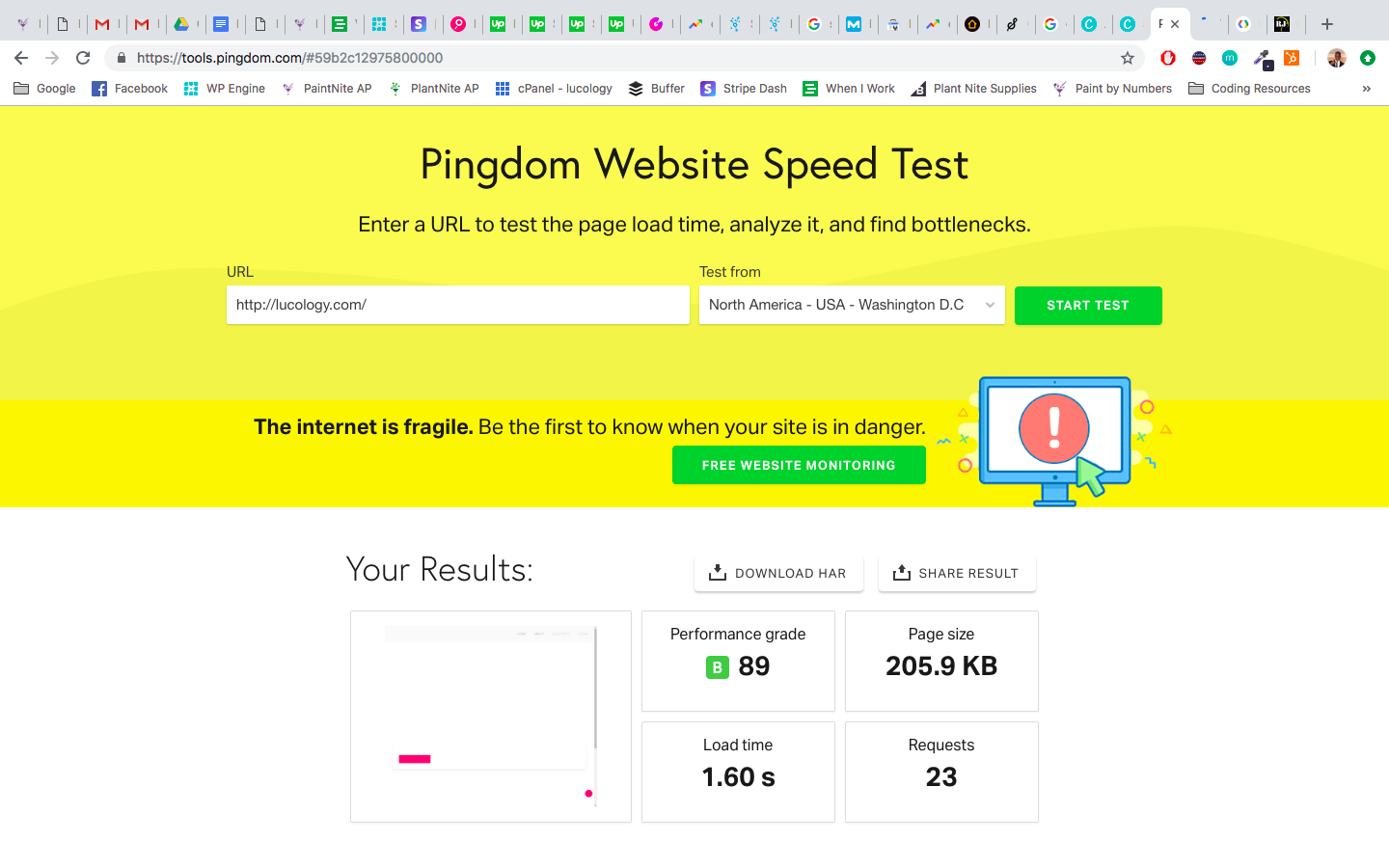
Pingdom
Pingdom is an amazing tool that allows you to test the speed of your website. Additionally, Pingdom will give you recommendations on what aspects make it slower.

Yup, a few of the website we manage load in under 2 seconds. We’re proud of it.
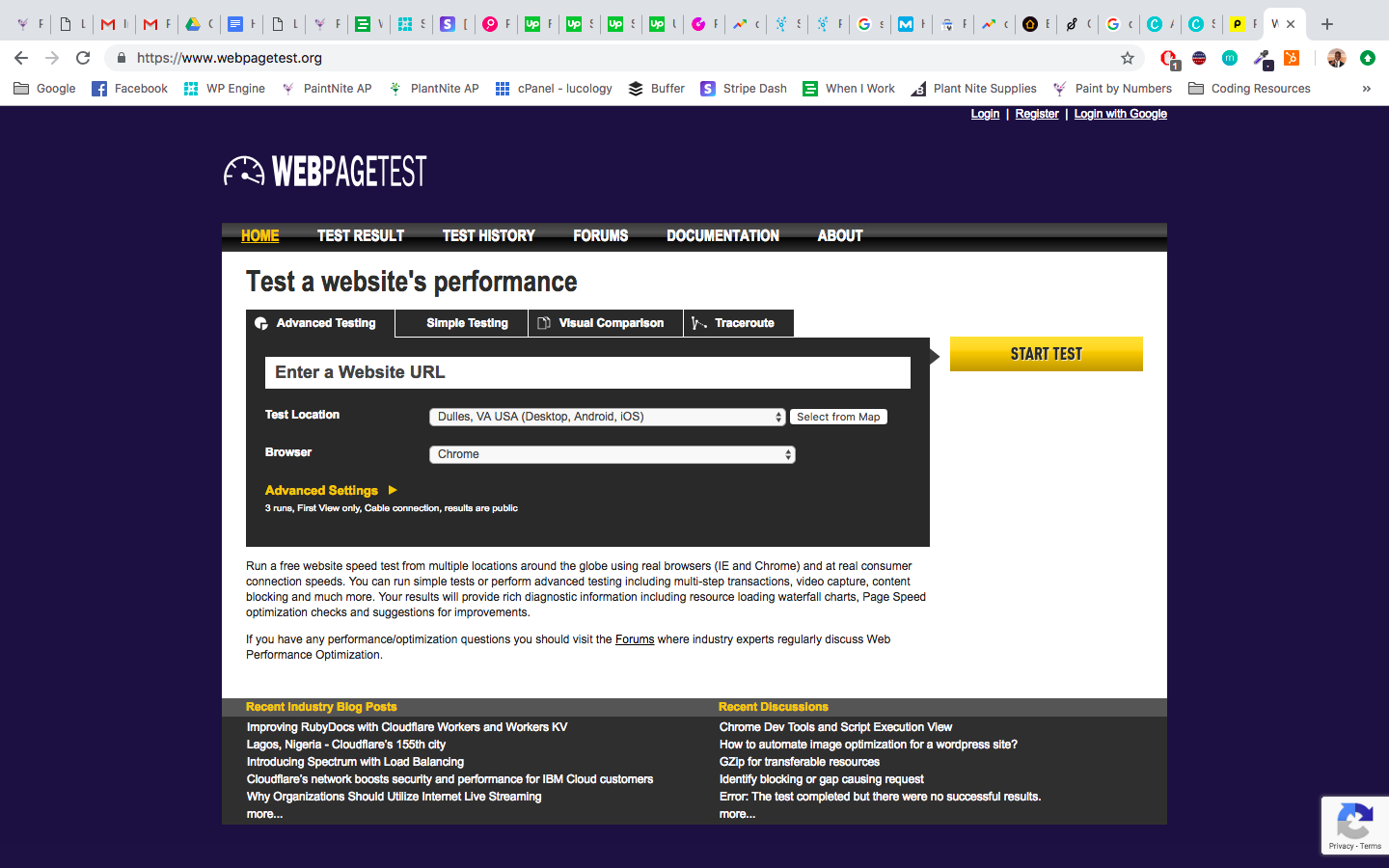
Webpagetest.org
Webpagetest.org also allows you to test the speed of your website.
What I love most about webpagetest.org is that it gives you the ability to test it on more than one device.
For example, instead of making a general test (from an unknown device) you can test it as if it was being loaded on a mobile device. You can do the same for Ipads, laptops or any other device you would like to test.
I strongly recommend testing on mobile devices and tablets. Sometimes the speed varies significantly from one device to the other.

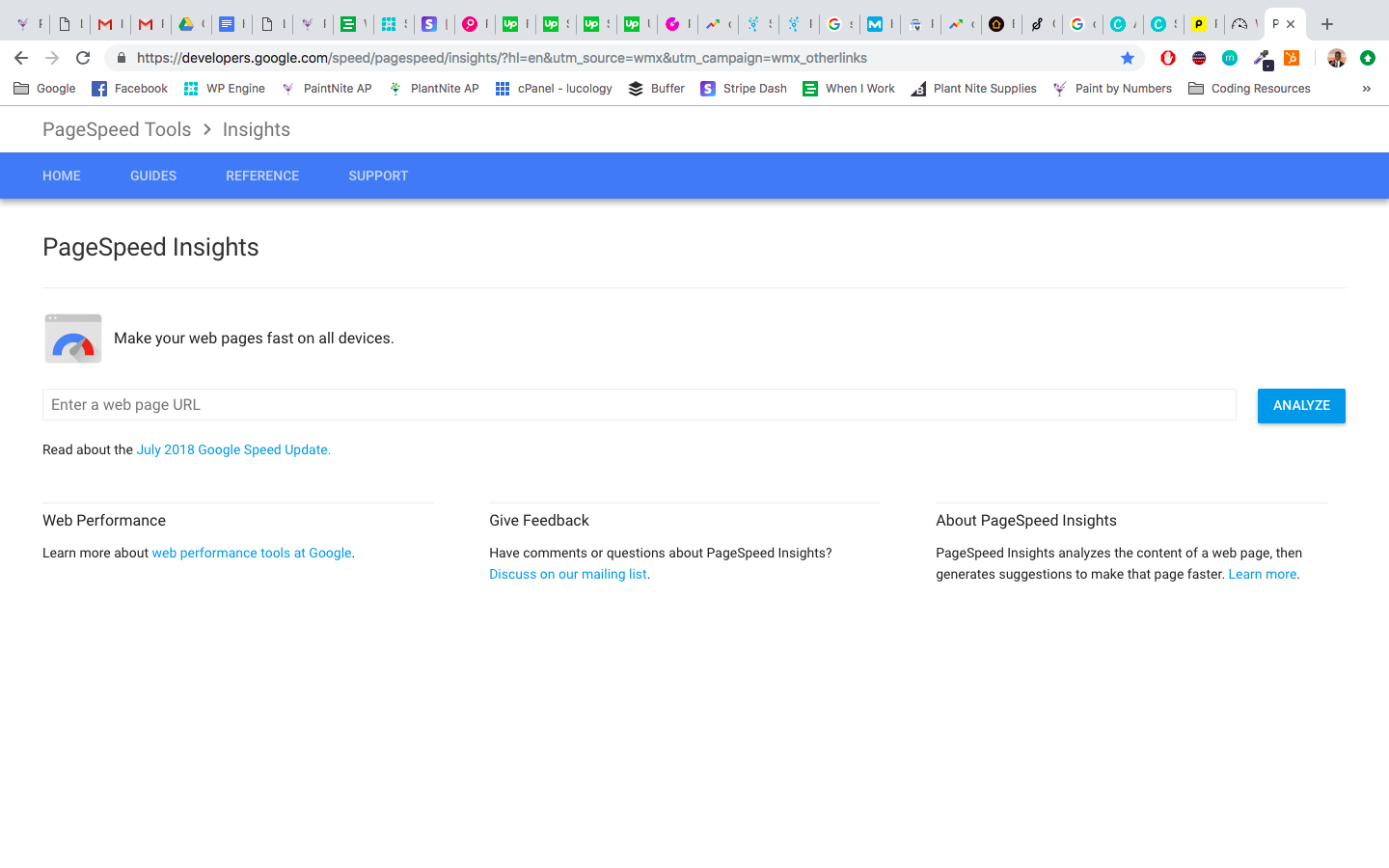
Google PageSpeed
Google PageSpeed is Google’s own page speed tester and optimizer.
The advantage of Pagespeed is that it gives you more of a quality grade instead of an exact loading speed number.

Use one, two, all three or any combinations of the tools above to check the speed of your website.
3. Make your website mobile-friendly
Why it matters
Having a mobile-friendly website matters for two important reasons.
It’s in demand
More and more customers are using their mobile devices to conduct searches for the products and services they need.
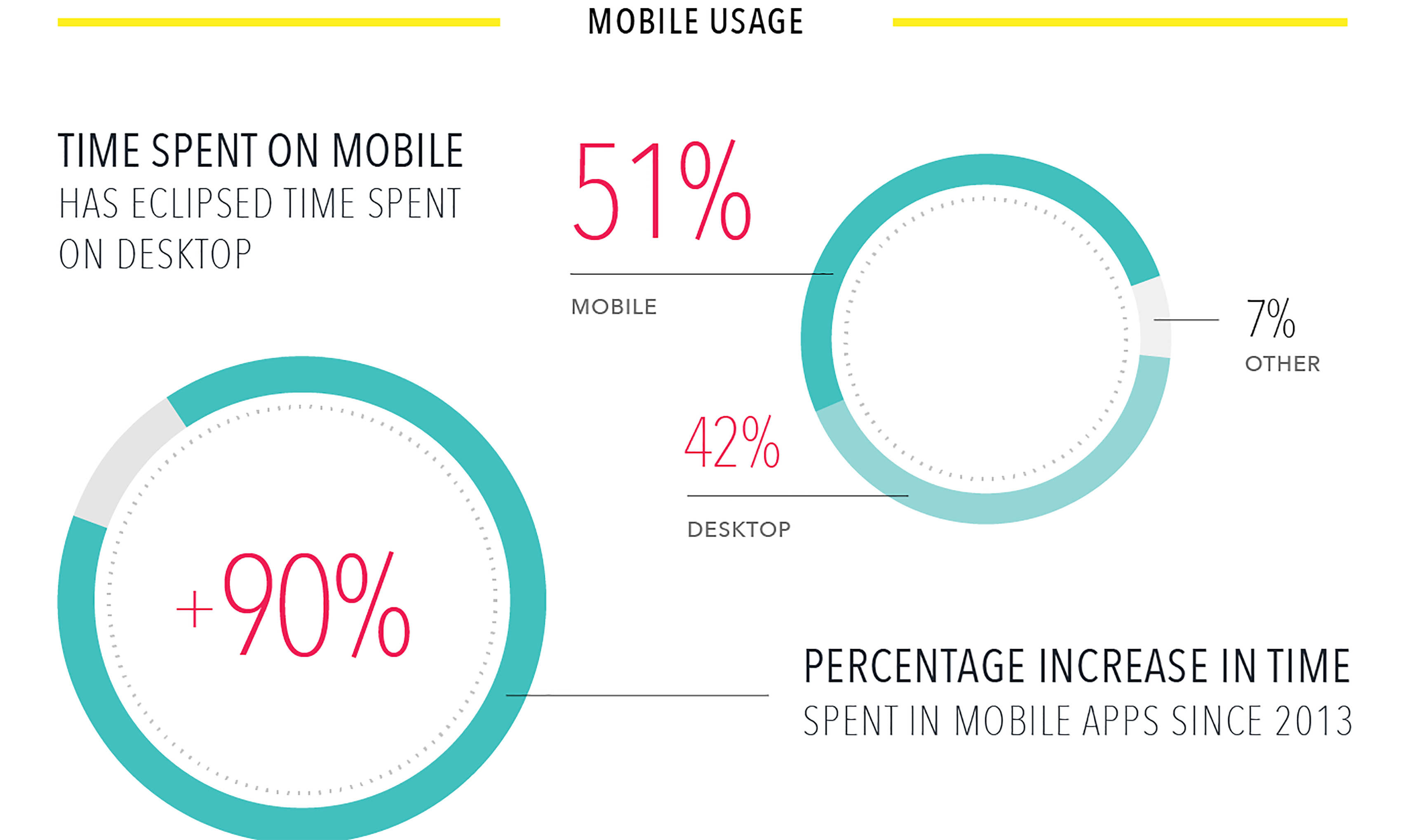
Below is a graph of how much that has increased over the years.

A majority of customers (51%) now spend more time on mobile devices than they do on the desktop.
Business without a mobile-friendly website risk missing out on over half of potential customers.
Google likes mobile
In 2015, Google developed something called mobile-first indexing.
With this tool, Google started ranking mobile website and desktop websites separately.
Today, this means that without a mobile-friendly website, businesses are invisible to about half of potential customers.
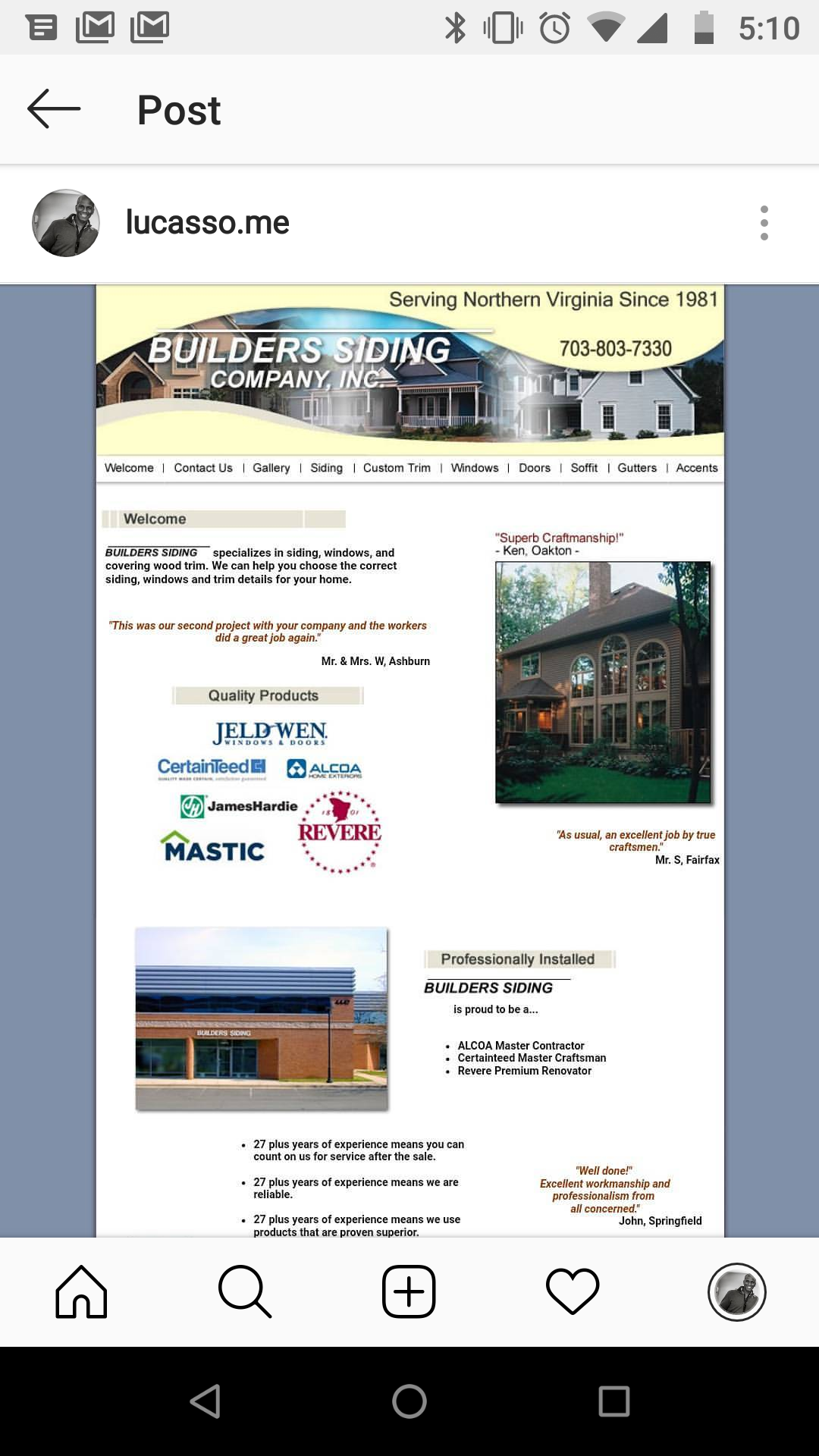
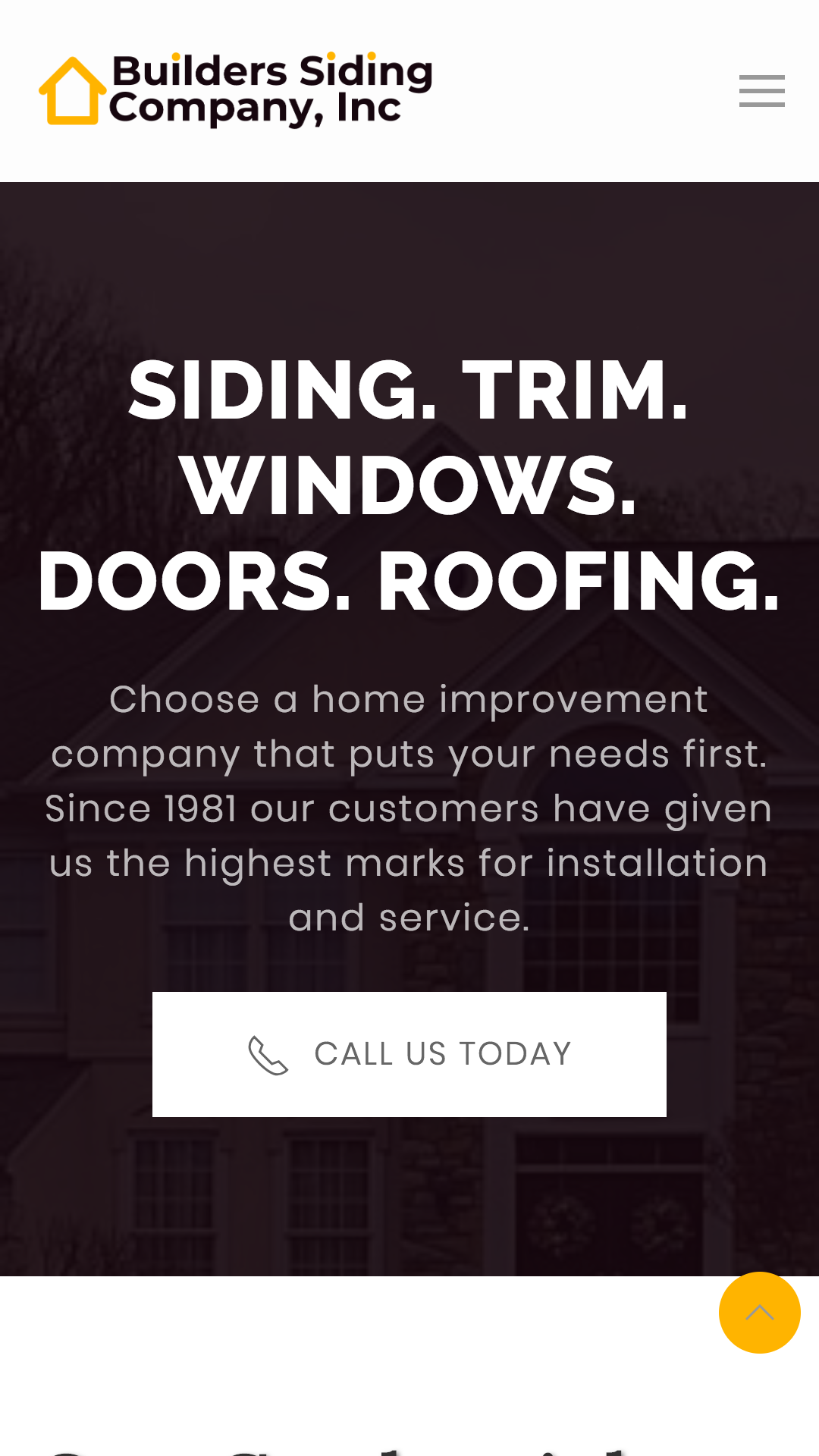
The first picture shows a non-mobile-friendly website, while the second shows a mobile-friendly one. I’m sure you can tell the difference.


How to fix it
In most cases, fixing this will come down to either choosing a template that is already mobile-friendly, or hiring a developer to help you achieve it.
At its simplest, all you will need to do is add a small piece of code in the header of your Html file.
The piece of code will look something like the code below.
meta name="viewport" content="width=device-width, initial-scale=1.0"
However, that won’t always fix it. In many cases, you will have to edit the Html code of your site to make your site mobile friendly.
Case Study
Before you hire an SEO, it is important that you check all of the boxes above first.
Not doing so is like putting the cart before the horse: It’s inefficient and might even impede your progress in the long term.
SEO is important. However, there are many components of SEO that you can improve before working on content, link building, title tags, etc.
One of our customers had a website that was mobile-unfriendly and hard to navigate.
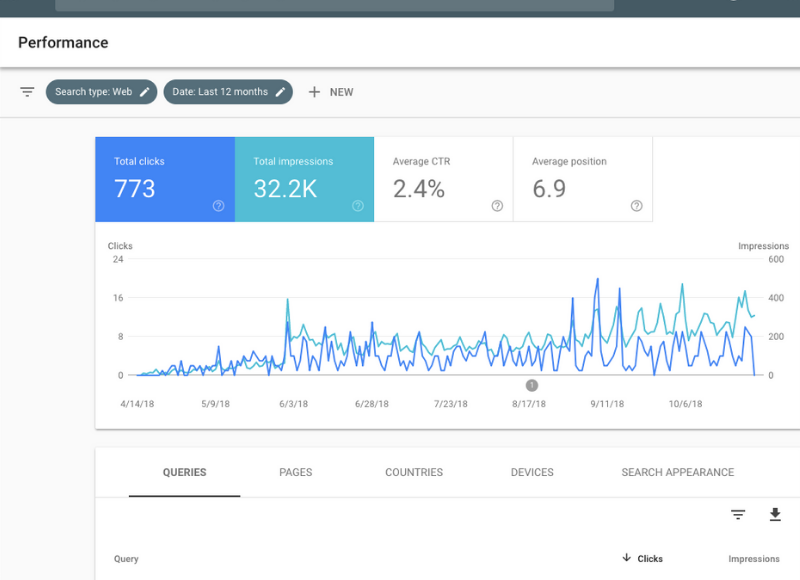
We built a fast, secure and mobile-friendly website for them. Today, this client is getting over 6000 impressions per month, and it ranks ~6th on average on Google.
Below is a graph of how engagement has increased over the past year.

Final Words
So, as you can see, though SEO is important, it is not necessary in all cases.
If your website is already mobile-friendly, loads fast, and is easy to use, take the next step and start looking for your SEO expert to help you grow online.
If any of these criteria are untrue, double-check these first before hiring an expensive SEO expert.
Not only can these four cheaper ways help you rank higher on search engines, but it will also help you save money.